オンラインカットの作り方
「PictBear」での作成例
今回は、カット不備の多い「ZRシリーズ セミワイド版」を用いて作成例とします。
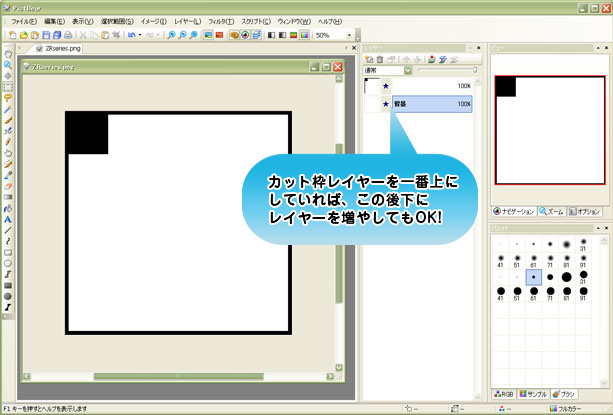
「PictBear」で「ZRseries.png」を開きます。
まずは、カット枠レイヤーを一番上に置き、下に絵を描ける状態にします。
-
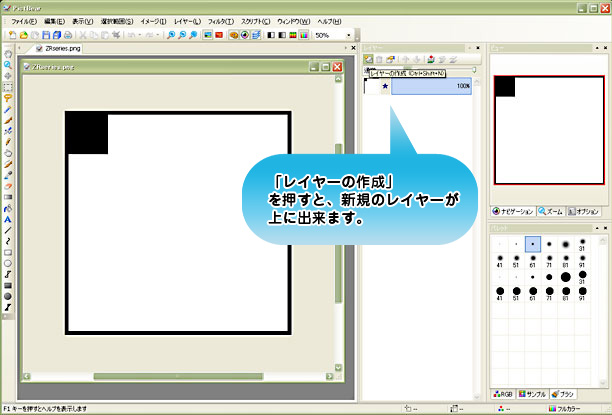
「レイヤーの作成」を押します。

-
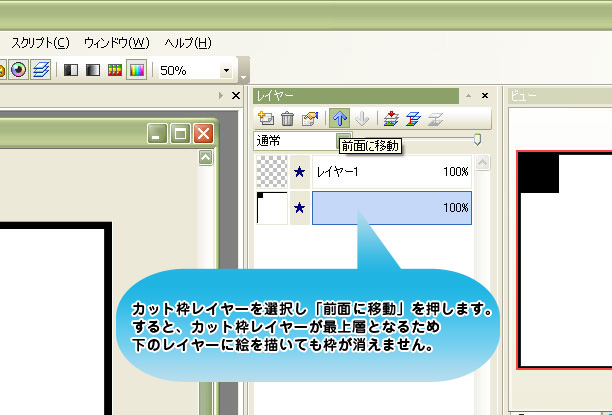
カット枠レイヤーを選択し「前面に移動」を押します。

-
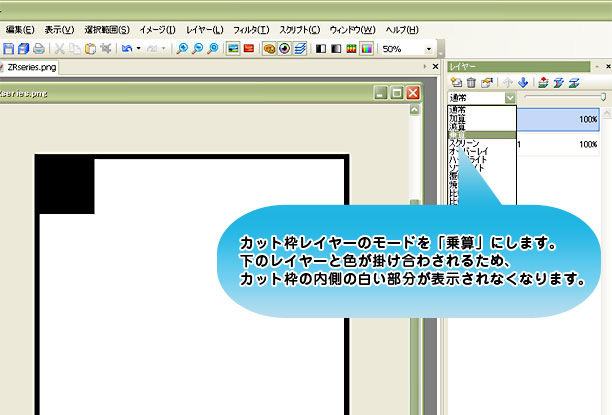
カット枠レイヤーのモードを「乗算」にします。

-
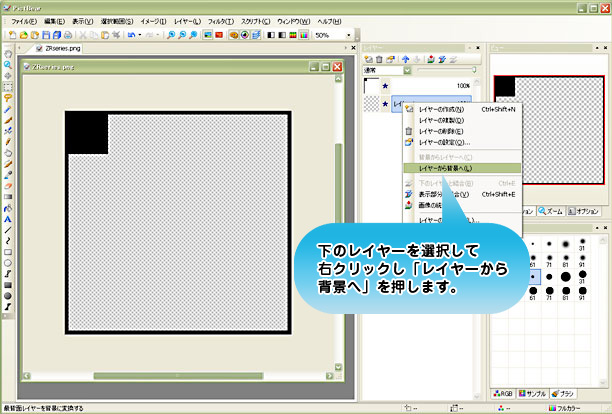
このように、透明部分がグレーのチェックで表現されます。
わかりにくいので、下のレイヤーを選択し、右クリックで「レイヤーから背景へ」を押します。

-
これで、カット枠を保持したまま、下のレイヤーに好きに絵を描いたり 画像を張ったりすることが出来るようになりました。

- この後、PC上で絵を描く場合はこちら
- この後、別の写真や画像を貼り付ける場合はこちら


